iOS Mobile SDK Development Workflow
1. Preparations
To develop an application with the Mobile SDK, you must meet the general and environment-specific requirements described below.
General
- An understanding of how to develop applications for iOS.
- An app key you applied for on the AUTEL Developer Platform.
- At least one compatible iOS or Android mobile device.
iOS Development Environment
- Xcode 13.0 or higher.
- Deployment target of iOS 11.0 or higher.
- An iOS Developer account.
- Device debugging support.
Register as an AUTEL Developer
Register for an AUTEL Developer account in Here
During the registration process, email information is required for verification.
Apply for an APP key
APP key is the application associated key applied by the developer on the Autel Developer Platform
Once you register as a developer account, if you want to create your own application, you need to apply for an APP key first. Each application needs a unique application key (App Key) to initialize the SDK.
Download Mobile SDK
Select "Downloads" on the developer platform, the Mobile SDK software development kits for Android and iOS platforms will be listed, click the corresponding icon to download.
You can also download the latest version of the Mobile SDK on GitHub at: https://github.com/AutelSDK
2. Integrate SDK into a Project
AUTELSdkDemo is an iOS code sample, which can help you quickly integrate the Mobile SDK into a project.
AUTELSdkDemo uses Xcode 13.3 for compilation and supports Swift 5.6.
This section takes AUTELSdkDemo as an example to describe how to import the SDK into a project.
Step 1: Download or clone the iOS sample project from GitHub:
https://github.com/AutelSDK/iOS_SdkSample.
The AUTEL Mobile SDK includes:
- Two XCFrameworks: AUTELSDK.xcframework and AUTELWidget.xcframework
- Two strings files: shader_fsh_myExpose.strings and shader_vsh_myExpose.strings.
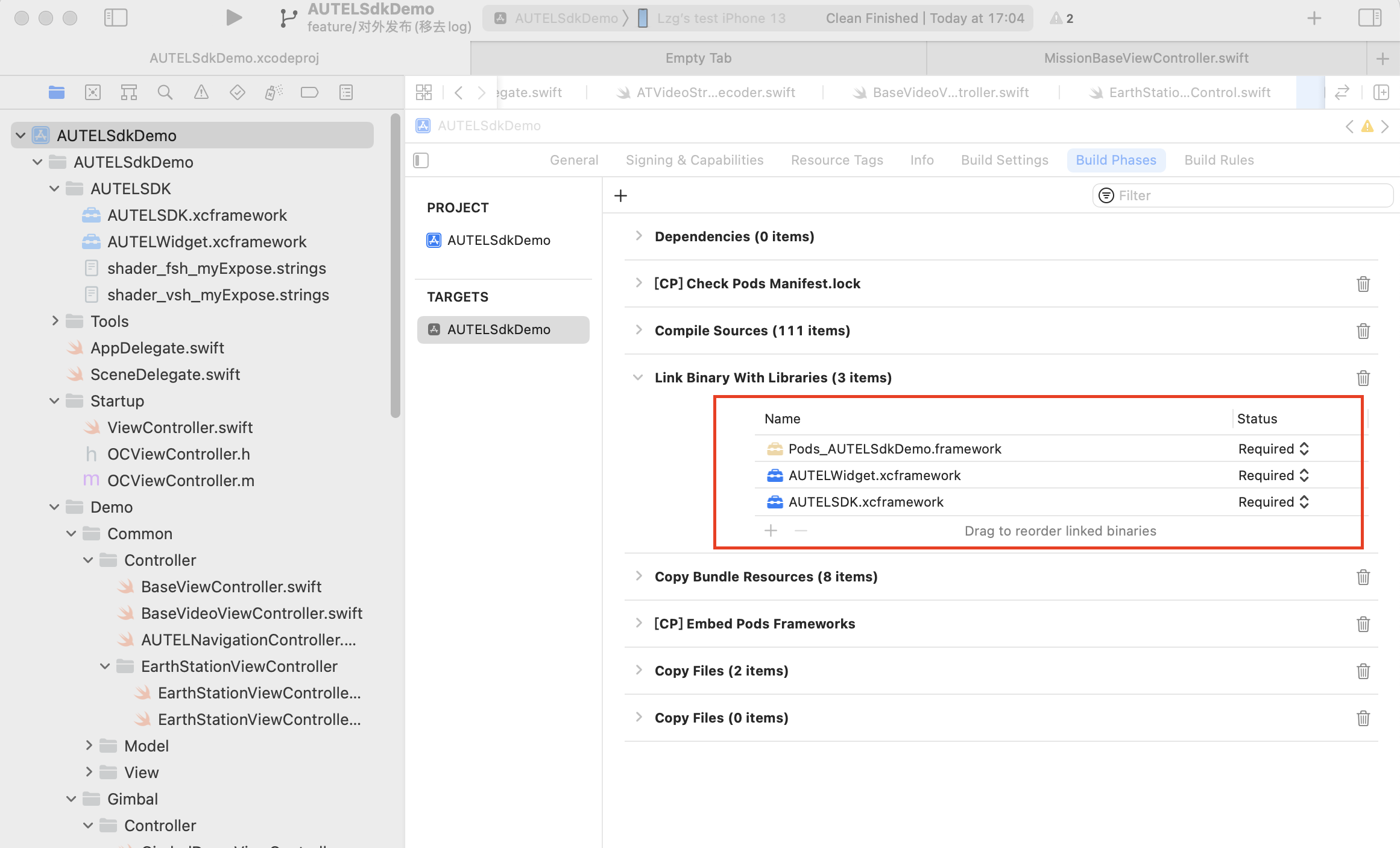
Step 2: Drag the AUTELSDK folder directly into your project. The following describeshow to drag the folder to the AUTELSdkDemo project.
On the Build Setting page of the AUTELSdkDemo project, choose Target -> Build Phases. On the Build Phases tab, click + in the upper left corner, Then click New Copy Files Phase, set Destination under Copy Files to Frameworks, and then add a dynamic library.

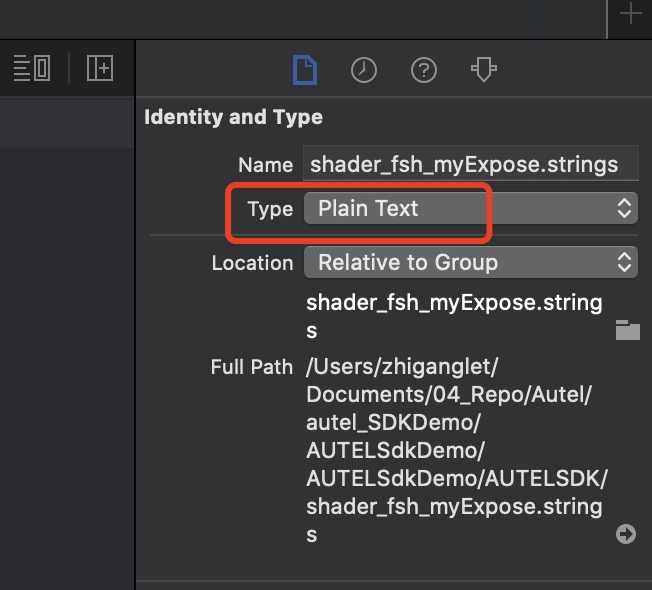
Step 3: Configure project settings for two strings files shader_fsh_myExpose.strings and shader_vsh_myExpose.strings. Set Type to “Plain Text”under Identity and Type, as shown below. Otherwise, the compilation will fail.

3. Configure Build Settings
1、CFBundleDisplayName
The app name, which must be configured. In addition, it must be the same as the app name you entered when you applied for an app key. Otherwise, the SDK authentication will fail.
2、UISupportedExternalAccessoryProtocols
The external accessory framework. For AUTEL products that require USB cables for connecting to the mobile device, add the "Supported external accessory protocols" key to theinfo.plist file and add "com.autelrobotics.customer", "com.autelrobotics.video", "com.autelrobotics.control", and "com.auteltech.control" strings.
Only in this way can the app be connected to the remote controller of AUTEL's products through USB cables.
3、NSAppTransportSecurity
To apply for HTTP permission, you must add "App Transport Security Settings" and set "Allow Arbitrary Loads" to "YES".
4、NSLocationAlwaysAndWhenInUseUsageDescription
To apply for the location permission, refer to the info.plist file of AUTELSdkDemo.
<key>CFBundleDisplayName</key>
<string>AUTELSdkDemo</string>
<key>UISupportedExternalAccessoryProtocols</key>
<array>
<string>com.autelrobotics.customer</string>
<string>com.autelrobotics.video</string>
<string>com.autelrobotics.control</string>
<string>com.auteltech.control</string>
</array>
<key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict>
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>App needs your consent to access location</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>App needs your consent to access location</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>App needs your consent to access location</string>
4. Run the SDK Demo
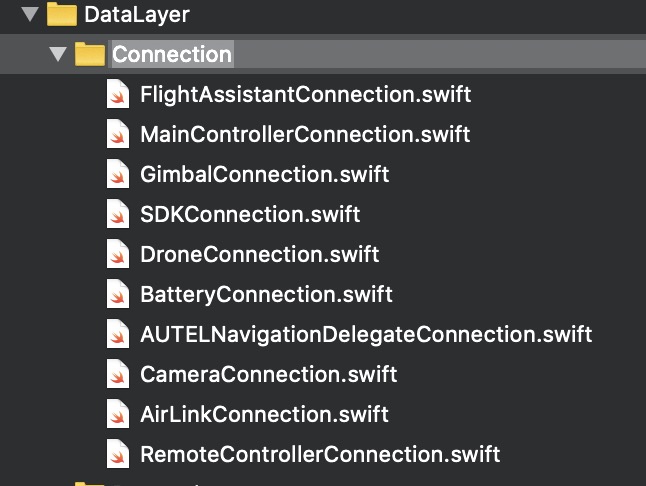
Take AUTELSdkDemo as an example, the DataLayer module of AUTELSdkDemo is used to launch the SDK, connect each modules of the aircraft, and monitor and report the status data of each SDK module. This code block can be directly used in your project.
Step 1: Call the SDKConnection.shared.connect() method in the app entry method didFinishLaunchingWithOptions, as described below.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
SDKConnection.shared.connect()
return true
}
Step 2: Register an app in the SDKConnection.shared.connect() method. The appKey and proxy are required for registration. The SDK will authenticate the appKey and return the result via the proxy. If the authentication is successful, the SDK will be launched. For details, see the demo code.
func connect() -> Void {
//appKey
AUTELAppManager.registerApp("your appKey", with: self)
}
NOTE:appKey is the app key applied by the developer on the Autel Developer Platform.
Step 3: After the registration is successful, connect the mobile phone and the remote controller directly with one USB cable by plugging each end into a USB port, open the app, and trigger the callback of didConnectionStatusChanged . Bind the Connection layer to each module of the underlying layer of the SDK in the callback.
// MARK: - AUTELDeviceDelegate
func device(_ device: AUTELDevice!, didConnectionStatusChanged status: AUTELDeviceConnectionStatus) {
guard let drone = device as? AUTELDrone else {
self.connectedDrone = nil
return
}
CameraConnection.shared.connect(drone.camera)
GimbalConnection.shared.connect(drone.gimbal)
BatteryConnection.shared.connect(drone.battery)
MainControllerConnection.shared.connect(drone.mainController)
RemoteControllerConnection.shared.connect(drone.remoteController)
AirLinkConnection.shared.connect(drone.airLink)
AUTELNavigationDelegateConnection.shared.connect(drone.mainController.navigationManager)
FlightAssistantConnection.shared.connect(drone.mainController.flightAssistant)
//execute callback
queue.async {
for (_, aProtocol) in self.protocols {
aProtocol.device(device, didConnectionStatusChanged: status)
}
}
}
The Connection layer implements the proxy methods of each module at the underlying layer of the SDK, monitors the reporting status of each module, and distributes the reported data.
- FlightAssistantConnection: visual connection layer
- MainControllerConnection: flight controller layer
- GimbalConnection: gimbal connection layer
- BatteryConnection: battery connection layer
- AUTELNavigationDelegateConnection: connection layer of the intelligent mission management module
- CameraConnection: camera connection layer
- AirLinkConnection: air link connection layer
- RemoteControllerConnection: remote controller connection layer

To monitor the data of a module, the application layer can register a function, monitor the corresponding Connection layer, and implement the corresponding proxy methods. For details, see AircraftStatus Demo in AUTELSdkDemo.
fileprivate func registerProtocol() {
DroneConnection.shared.addProtocol(self)
MainControllerConnection.shared.addProtocol(self)
RemoteControllerConnection.shared.addProtocol(self)
BatteryConnection.shared.addProtocol(self)
CameraConnection.shared.addProtocol(self)
GimbalConnection.shared.addProtocol(self)
FlightAssistantConnection.shared.addProtocol(self)
}
Compile the sample code and install it in the iOS device. The following describes how to connect the device to a remote controller using a USB cable:
- Power on the UAV and remote controller, and wait for them to be connected.
- Use the Lightning cable to connect the iOS mobile to the remote controller.
- Run the sample app on the mobile device.
5. Call Functional APIs of Each Module of the SDK
The Mobile SDK architecture is designed to be highly extensible. Abstract product and component classes are used to encapsulate each module so that the SDK can be automatically compatible with different models of UAVs and cameras of AUTEL.
APIs of each module are called by connecting each Connection layer to the management class of each module of the SDK.
AUTELDrone
Perform operations on EVO II through this class.
Handle obtained by the application layer: DroneConnection.shared.drone
AUTELDroneMainController
You can obtain the current status of the main controller, read/write main controller parameters, and send commands to the main controller through the AUTELDroneMainController class.
Handle obtained by the application layer: MainControllerConnection.shared.mainController
AUTELBattery
This class managers battery information, through which you can obtain the real-time battery status.
Handle obtained by the application layer: BatteryConnection.shared.battery
AUTELRemoteController
Through this class, you can read/write remote controller parameters, calibrate the remote controller, and obtain the real-time status of the remote controller, sticks, buttons, and impellers.
Handle obtained by the application layer: RemoteControllerConnection.shared.remoteController
AUTELDroneGimbal
Through this class, you can obtain the real-time status of the gimbal and send commands to control the gimbal.
Handle obtained by the application layer: GimbalConnection.shared.gimbal
AUTELBaseCamera
Through the AUTELBaseCamera class, you can obtain the current status of the camera. You can also read/write camera parameters and perform camera actions.
Handle obtained by the application layer: CameraConnection.shared.camera
AUTELAirLink
Through the AUTELAirLink class, you can obtain the connection status of the communications link.
Handle obtained by the application layer: AirLinkConnection.shared.airlink
AUTELFlightAssistant
Through the AUTELFlightAssistant class, you can obtain the real-time of the visual module and send commands to control the visual module.
Handle obtained by the application layer: MainControllerConnection.shared.mainController?.lightLimitation
AUTELNavigation
Through navigationManager, you can perform intelligent mission flight tasks.
Handle obtained by the application layer: MainControllerConnection.shared.mainCtl?.navigationManager
6. AUTEL UX SDK
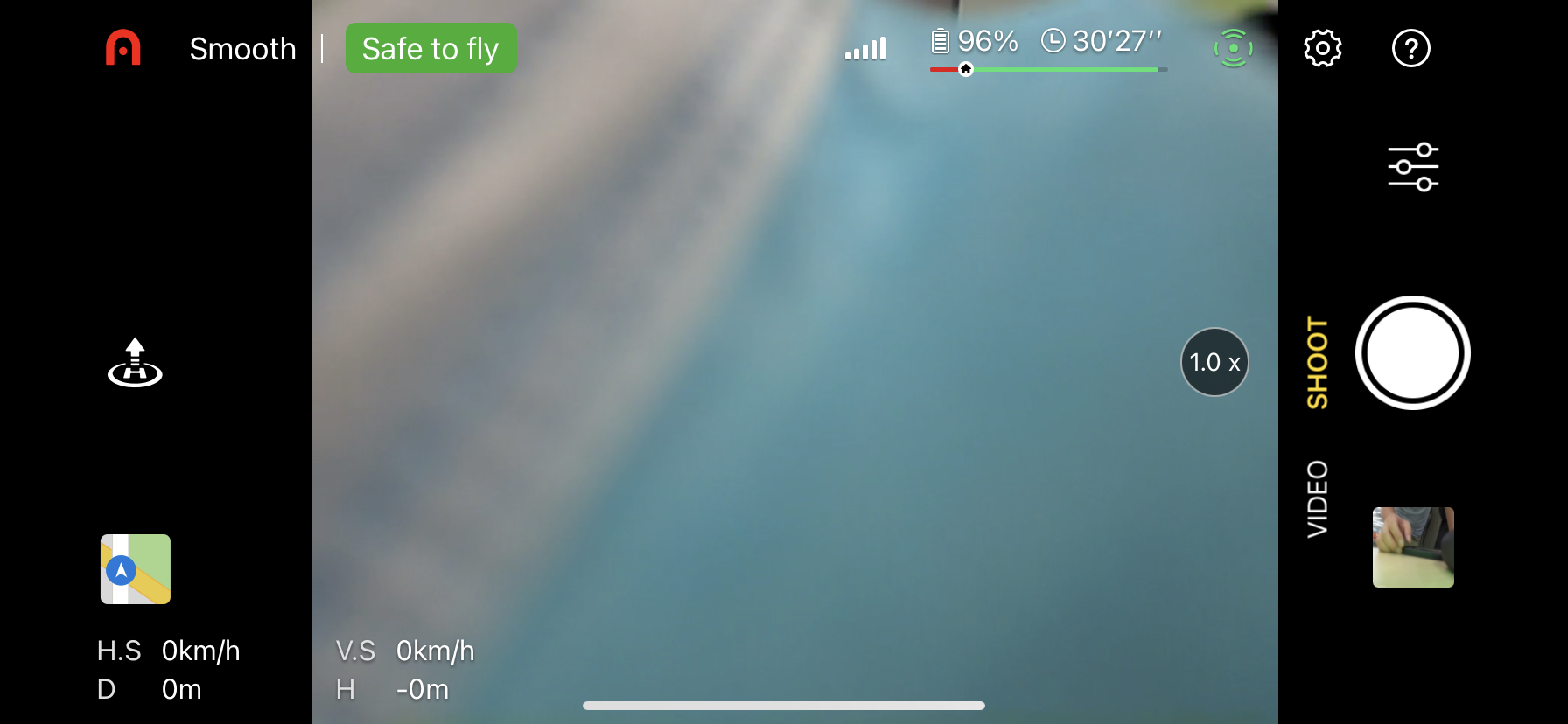
To speed up the application development time, the AUTEL UX SDK provides core functional modules for applications. By using the default AUTEL UX SDK, you can create an application similar to the following without additional lines of code:
AUTEL UX SDK is built based on the AUTEL Mobile SDK . Therefore, you must use them both during the application development. To learn more about the AUTEL UX SDK, read the AUTEL UX SDK documentation.